
main.dart
main.dart는 Flutter로 앱을 작성하는 파일로 거의 모든 코드들을 여기에 작성한다.
기초 구조를 알아보기 전 먼저 Empty Application을 만들어보자
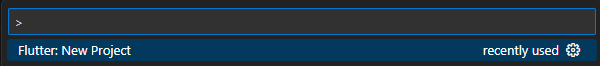
VS Code에서 Flutter New Project
1. Ctrl + Shift + P를 사용하여 Flutter의 새로운 프로젝트를 생성

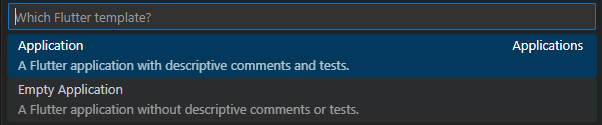
2. Emplty Aplication 선택

3. 경로 지정 후 Project 이름 작성
4. main.dart에 생성된 코드 확인
import 'package:flutter/material.dart';
void main() {
runApp(const MainApp());
}
class MainApp extends StatelessWidget {
const MainApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: Scaffold(
body: Center(
child: Text('Hello World!'),
),
),
);
}
}
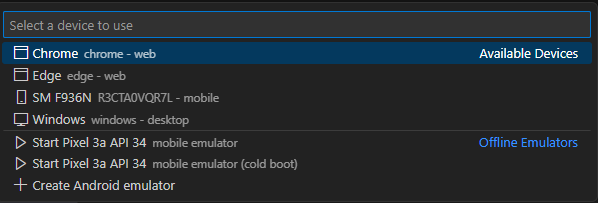
5. F5를 눌려 디버그 후 테스트 환경 선택

이번 테스트는 Chorme에서 진행한다.
6. Chorme 선택

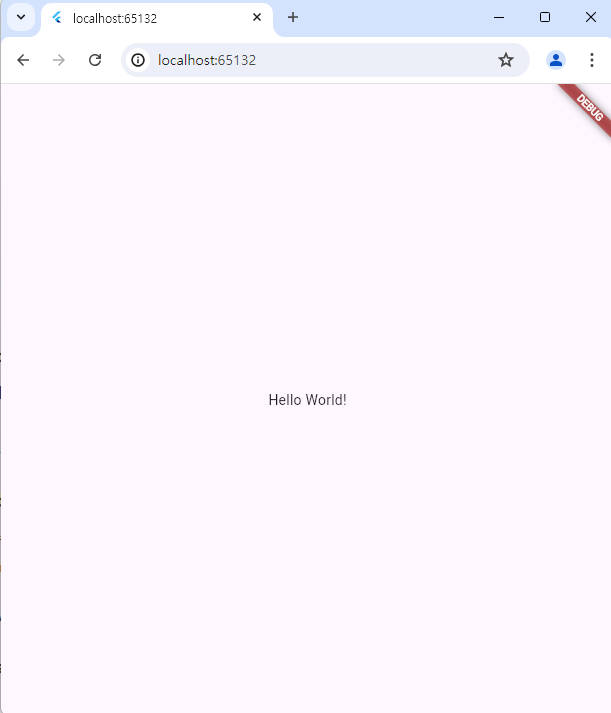
Chorme에서 Hello World가 출력된 사이트가 열린다.
main.dart의 구조
맨 윗줄부터 코드의 기능들을 확인해보자
1.
import 'package:flutter/material.dart';
Flutter의 Material Desing 위젯을 사용하기 위해 패키지를 가져오는 것,
Material Desing : Google의 디자인 언어로, Flutter에서 UI를 구축하는데 사용된다.
2.
void main() {
runApp(const MainApp());
}
main 함수는 Dart 프로그램의 진입지점
runApp 함수를 사용하여 MainApp 위젯을 루트로 하는 Flutter App을 실행
runApp : 주어진 위젯을 화면에 표시하는 함수
3.
class MainApp extends StatelessWidget {...}
MainApp 클래스는 StatelessWidget을 확장함
StatelessWidget : 상태가 없고 변경될 필요가 없는 UI요소
4.
const MainApp({super.key})
MainApp 클래스의 생성자는 super.key를 매개변수로 받음
5.
Widget build(BuildContext context) {...}
build 메서드는 MainApp 위젯의 UI를 정의
6.
return const MaterialApp(
home: Scaffold(
body: Center(
child: Text('Hello World!'),
MeterialApp이 부모 위젯이 되며, MeterialApp의 속성인 home의 Scaffold가 자식 위젯이다.
Scaffold의 속성인 body의 Center가 Scaffold의 자식 위젯
Center의 속성인 child의 Text가 마지막 자식 위젯이다.
Scaffold : 앱 화면의 기본적인 레이아웃을 제공하는 위젯
Center : 자식 위젯을 화면 가운데로 정렬하는 위젯
Text : 화면에 텍스트를 표시하는 위
'Dart > Flutter' 카테고리의 다른 글
| Flutter로 앱 만들기 - 7. Dart의 함수 (1) | 2024.06.20 |
|---|---|
| Flutter로 앱 만들기 - 6. Dart의 기본 문법 정리 (0) | 2024.06.20 |
| Flutter로 앱 만들기 - 4. VS Code에서 테스트하기 (0) | 2024.06.17 |
| Flutter로 앱 만들기 - 3. 프로젝트 생성하고 첫번째 앱 만들기 (0) | 2024.06.16 |
| Flutter로 앱 만들기 - 2. Flutter란? (0) | 2024.06.16 |