
VS Code에서 프로젝트 만들고 테스트하기
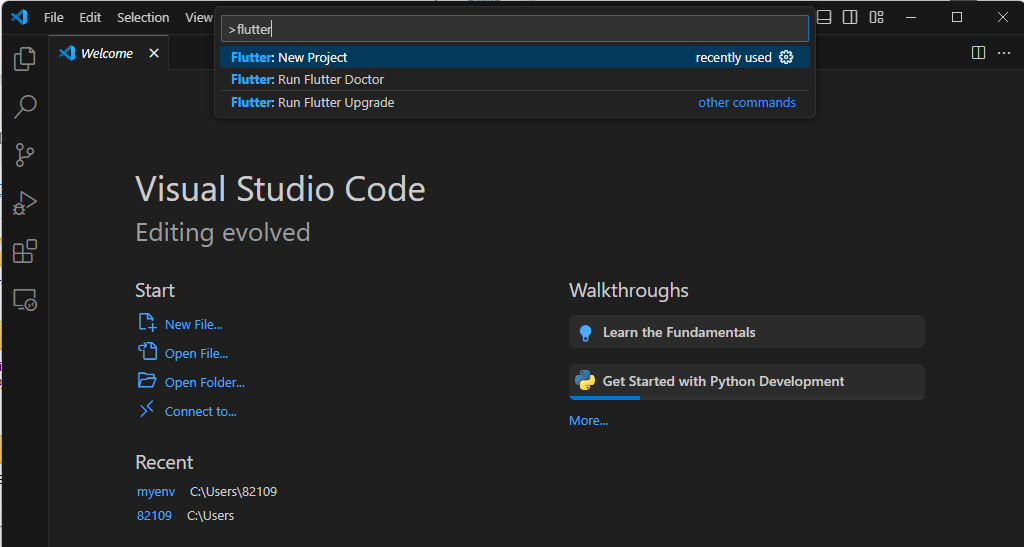
1. VS Code에서 Ctrl + shifr + p를 눌려 fullter를 검색한다.

2. New Project를 선택

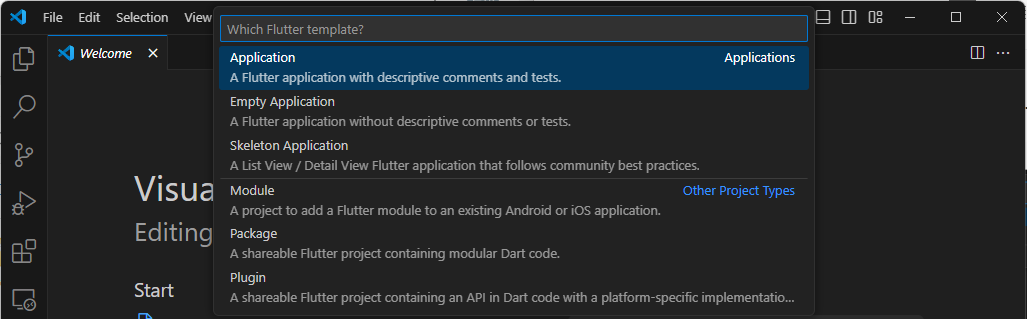
3. 테스트를 위해 Application을 선택
실제 개발을 시작할 땐 Empty Application을 선택해 비어있는 Project를 만들어야함

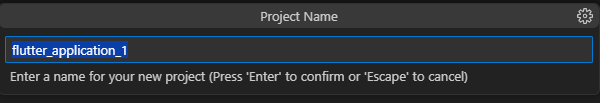
4. 폴더를 지정하고 프로젝트 이름 작성

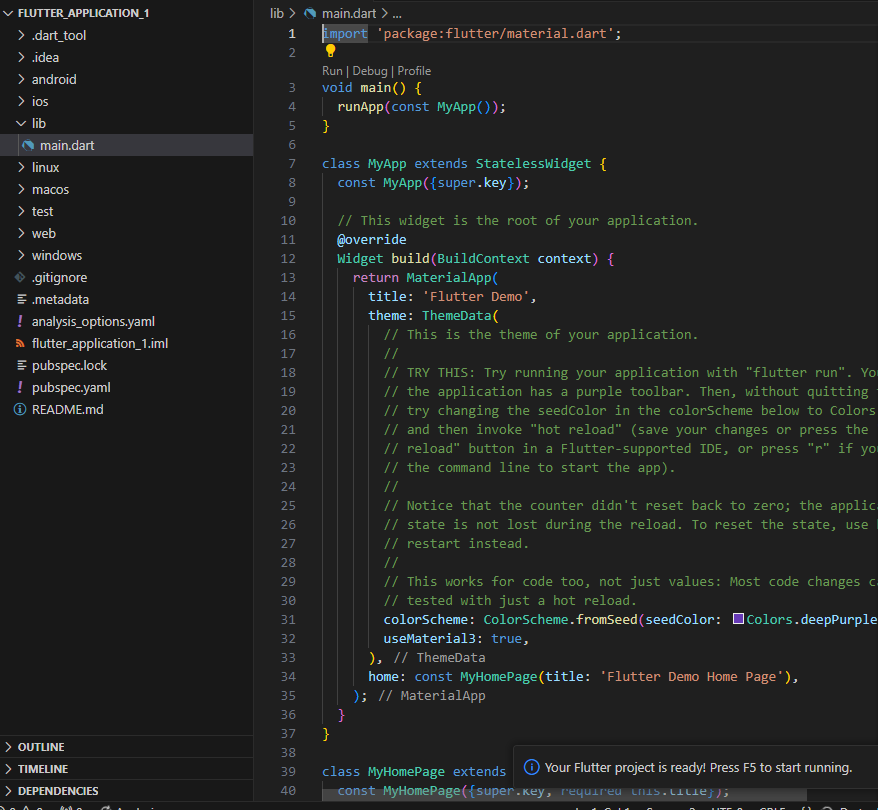
5. 새로운 프로젝트가 생성되었다.
main.dart에는 기본적으로 생성되는 예제의 코드들이다.
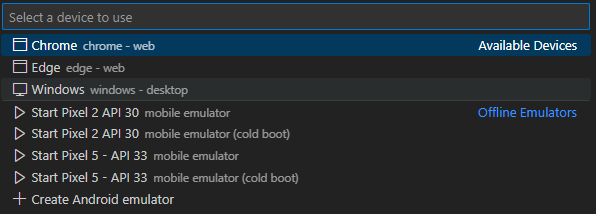
6. F5를 눌려 테스트 환경을 선택 할 수 있다.

에뮬레이터가 깔려 있다면 Chrome, Edge, Window 밑에 mobile emulator를 선택할 수 있다.
일단 Chrome을 선택해서 테스트해보자

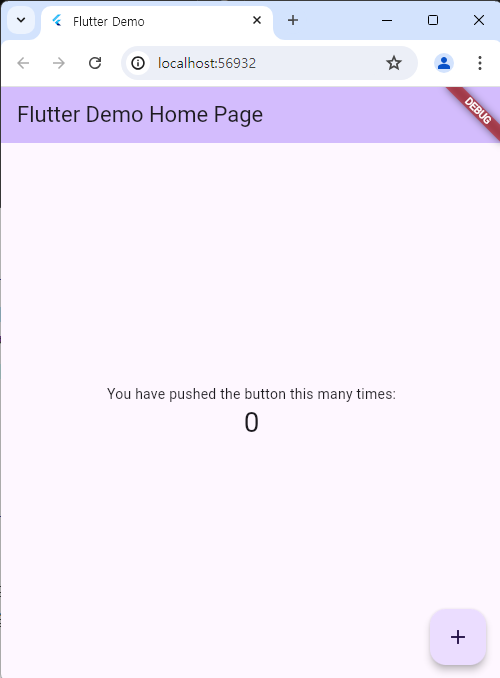
Chrome에서 웹앱이 정상적으로 실행되는걸 확인할 수 있다.
Hot Reload와 Hot Restart

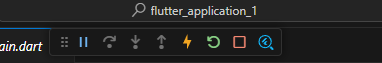
F5를 눌려 디버그를 하면 위와 같은 바가 뜬다.
번개모양이 Hot Reload
새로고침 모양이 Hot Restart
Hot Reload
앱을 종료하지 않고 즉시 수정사항을 반영해준다.
State등은 초기화 되지 않고 바로 변경사항을 확인할 수 있다.
Hot Restart
앱을 아예 새로 시작한다. State 등이 초기화되고, 앱의 초기상태로 돌아간다.
'Dart > Flutter' 카테고리의 다른 글
| Flutter로 앱 만들기 - 6. Dart의 기본 문법 정리 (0) | 2024.06.20 |
|---|---|
| Flutter로 앱 만들기 - 5. main.dart의 기초 구조 (0) | 2024.06.17 |
| Flutter로 앱 만들기 - 3. 프로젝트 생성하고 첫번째 앱 만들기 (0) | 2024.06.16 |
| Flutter로 앱 만들기 - 2. Flutter란? (0) | 2024.06.16 |
| Flutter로 앱 만들기 - 1. 설치하기 및 개발 환경 만들기 (0) | 2024.06.16 |